2022-2023
TEAM
Isabella – Product Designer
Alex Adamopoulos II - Product Manager
Tatiana Ferreira - Product Designer
Raimonds Meiruska - Product Designer
Jevgenijs Popovs - Product Designer
Natalja Andrejeva - Product Designer
Isabella – Product Designer
Alex Adamopoulos II - Product Manager
Tatiana Ferreira - Product Designer
Raimonds Meiruska - Product Designer
Jevgenijs Popovs - Product Designer
Natalja Andrejeva - Product Designer
The Infinity Design System is Emergn's proprietary design system, architected to support multiple brands and streamline client design and development workflows. Between December 2022 and June 2023, I played a role as a key contributor to IDS.
The Challenge
Ensuring the design system's Tokens were versatile enough for multiple brands was paramount. It was imperative to devise a unified taxonomy that the entire team could comprehend and consistently apply across both development and UI dimensions. However, there were underlying issues:
- Tokens were unevenly applied across various components.
- Token naming lacked a uniform convention, leading to confusion.
- Previous iterations of the design system had caused disruptions for users: unexpected updates resulted in design inconsistencies, and the intricate component structure within Figma led to performance bottlenecks due to excessive layers.
Key Contributions
Versioning Strategy
I championed the adoption of a versioning strategy, utilizing semantic versioning to delineate between minor fixes, new feature introductions, and significant breaking changes. This strategy ensured IDS users were kept abreast of alterations in each release.
Versioning approach internal documentation
Component Progression
Advocated for a structured progression of components, categorizing them into alpha, beta, and live stages. Collaborated with stakeholders to set benchmarks for each stage, encompassing criteria like mobile compatibility, token creation and application, and accessibility features.
Design
Researched and crafted various components within Figma, ensuring they resonated with the design system's ethos and UI design best practices. I also led the discovery phase of some components, where I collected information about that component's UI pattern, anatomy, APG guidelines, and any other relevant information needed for designing it.
Card component discovery
Tab component discovery
Tab component Figma Design
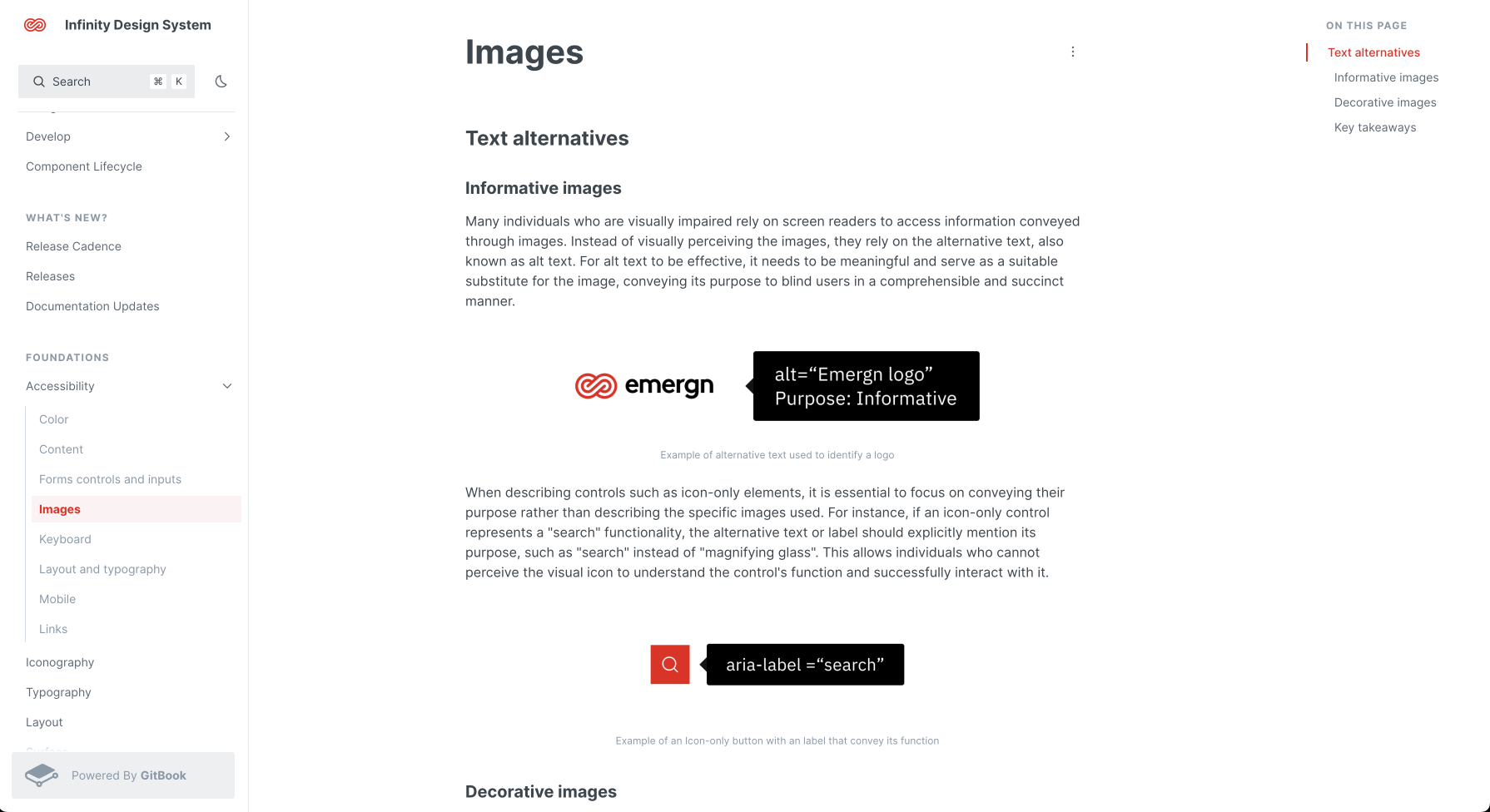
Documentation
Owned the documentation of tokens, accessibility protocols, and a comprehensive accessibility segment, ensuring standardized practices across the board.



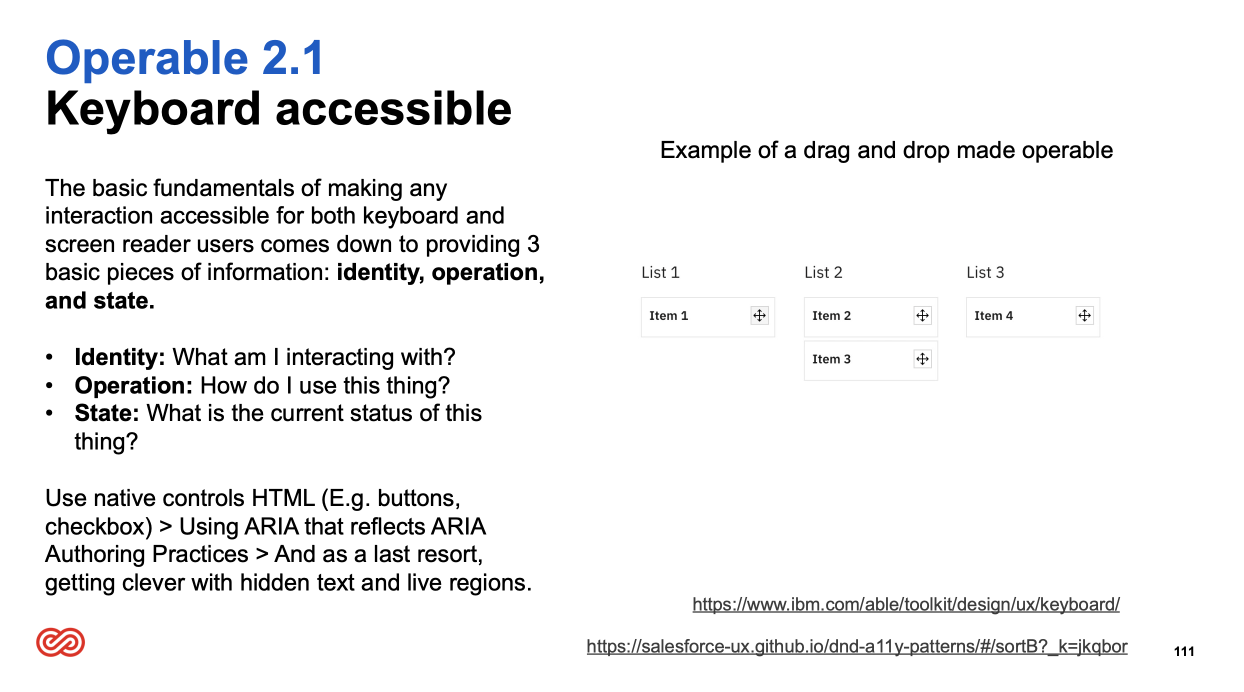
Accessibility Training & Advocacy
Initiated and facilitated training sessions on accessibility, reinforcing the importance of inclusivity in design. Additionally to my advocacy in the Infinity Design System team, Design Engineer João Ferreira and I worked together to prepare and conduct internal training for multiple teams, such as the Emergn marketing team, QA team, and Product Design team. We also were speakers at an Emergn webinar on Accessibility opened to external viewers.



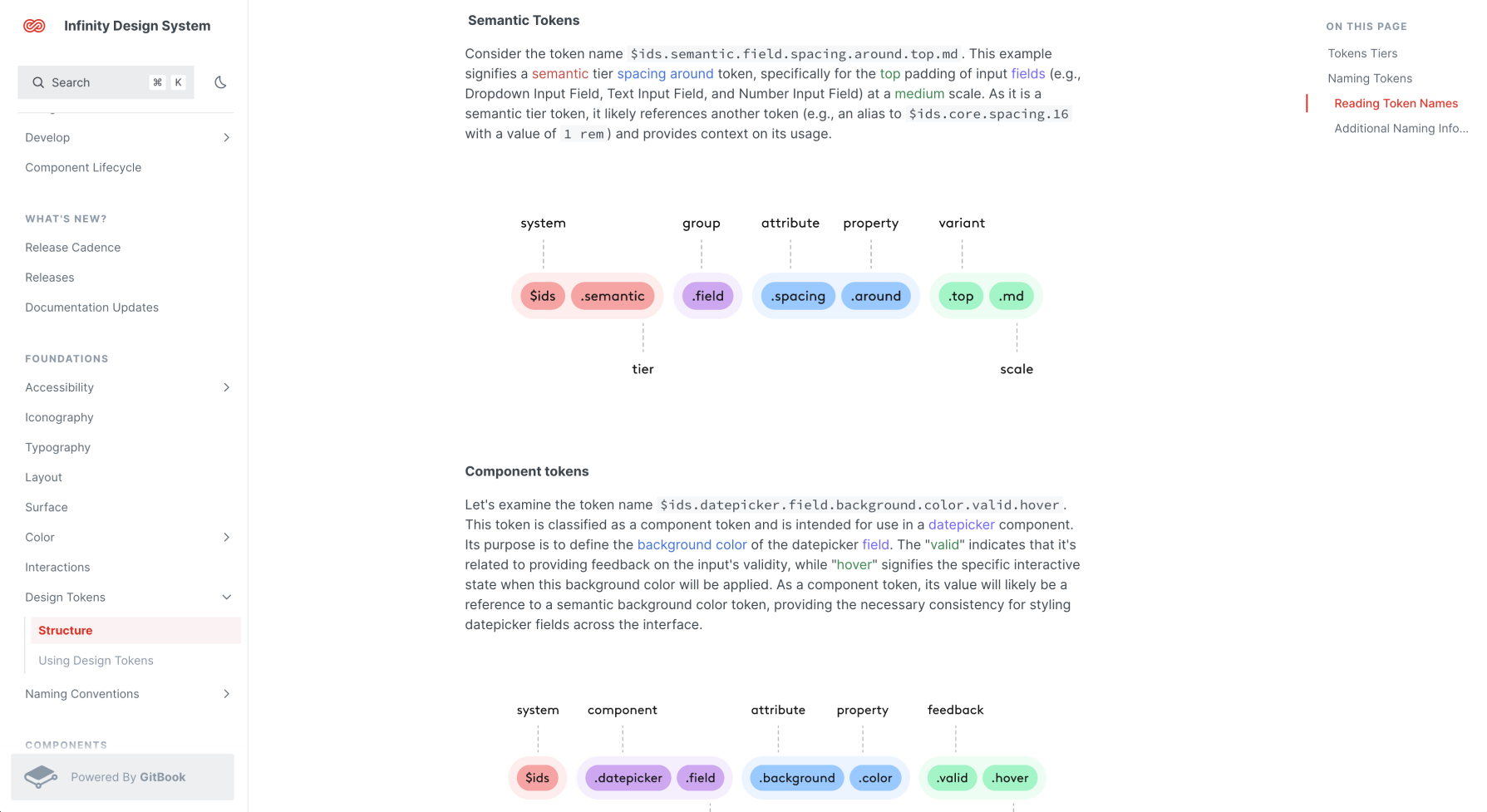
Token Taxonomy
Executed a thorough audit of all existing tokens, presenting a revamped taxonomy structure, and ensured each token was aptly named and utilized in line with its designated purpose. For this, I involved both Designers and Devs in a collaborative workshop to align on naming and create a common understanding.
Example of Miro frame used during colaborative workshops to define token naming
Notion database with semantic, core and component tokens built to align token naming structure
Color Palette Enhancement
Overhauled the Infinity color palette, ensuring consistent luminosity and contrast. Adhered to WCAG 2 A and AA standards and positioned IDS to transition to the APCA algorithm in the foreseeable future seamlessly.
Emergn color pallet
Semantic color pallet